At Cybero Solution, we are always looking for innovative ways to enhance automation and efficiency in our development processes. Recently, we implemented a powerful feature: Webhook URLs for automated deployment on Hostinger. This process has allowed us to streamline our deployment workflow, saving time and reducing human error. In this post, we’ll walk you through the steps we took to achieve this.
Step 1: Setting Up a Git Repository and Branches
The first step was to create a Git repository with different branches tailored to specific environments. We organized the repository into three main branches:
- Dev Branch – Linked to
dev. abc. com - Stage Branch – Linked to
staging. abc. com - Production Branch – Linked to
abc. com
This structure allowed us to keep our environments separate, ensuring that code for development, staging, and production was properly managed.
Step 2: Configuring SSH Access for Private Repositories

If you are using a private Git repository, you’ll need to generate and add an SSH key both to your repository and to your hosting provider. This ensures secure communication between your repository and hosting server, allowing for smooth, authenticated deployment.
Step 3: Preparing the Web Hosting Environment
One crucial step is ensuring that the installation path on your web hosting server is empty. This means there should be no pre-existing files or folders in the directory where your repository will be deployed. It’s a simple but important detail that can prevent conflicts during the deployment process.
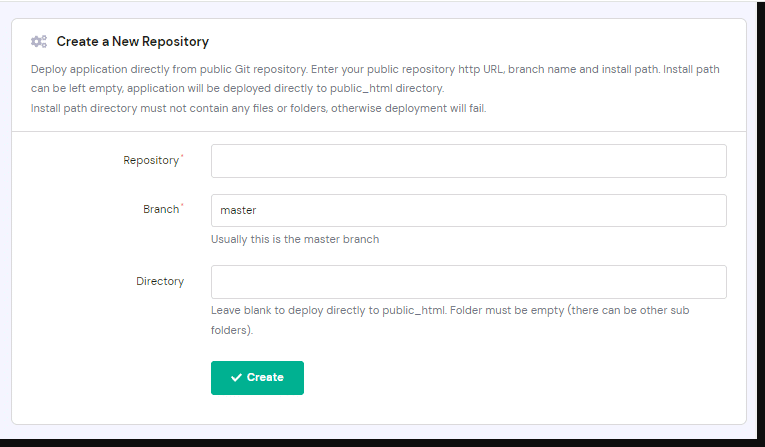
Step 4: Adding a New Repository on Hostinger

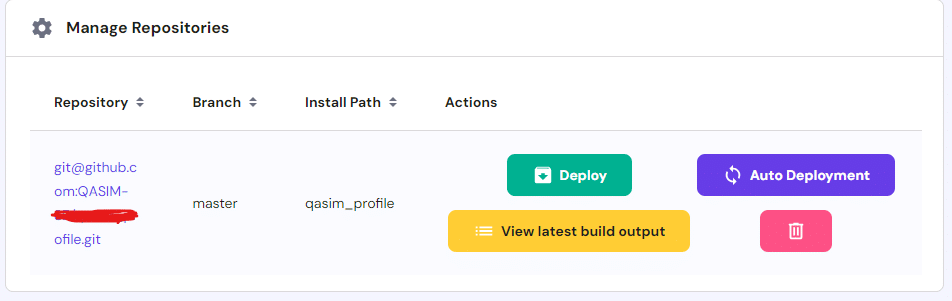
Once you add the new repository to your hosting account, Hostinger provides you with four key options through the Manage Repositories tab:
- Deploy – This option allows you to manually deploy your code from the Git repository you’ve linked.
- Auto deployment – This powerful feature enables automated deployment every time you push a new commit to the repository. It eliminates the need for manual intervention, ensuring that your environments are always up to date with the latest changes.
- View latest build output – Hostinger gives you access to detailed logs of your build, helping you troubleshoot any issues that arise during deployment.
- Delete – If needed, you can remove a repository from your account with a single click.
Step 5: Automating Deployment with Webhooks
By using Webhook URLs, we set up our deployment process to trigger automatically. Every time code is pushed to a branch, Hostinger detects the change and initiates a deployment to the corresponding environment. This automation reduces the risk of errors and speeds up the deployment process, allowing us to focus more on development and less on manual operations.
Use of Webhook URL for Auto Deployment

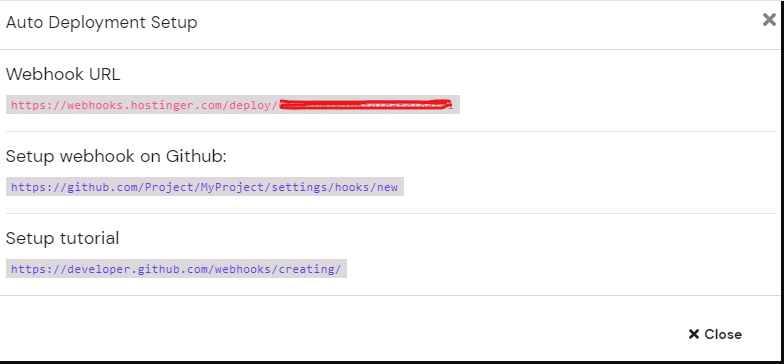
One of the most valuable features we encountered during this process was the ability to use the Webhook URL for Auto Deployment to merge a selected Git branch. You will be given a Webhook URL once you press the Auto-Deployment button. This URL can then be integrated into your workflow to ensure that each time you push new code, the corresponding environment is updated automatically.
Benefits of Automated Deployment
At Cybero Solution, we’ve seen significant improvements in our workflow since implementing automated deployments. The key benefits include:
- Increased Efficiency: Developers can focus on writing code, while deployments happen automatically behind the scenes.
- Consistency Across Environments: With separate branches for Dev, Stage, and Production, we can ensure that each environment is consistently up to date.
- Reduced Human Error: By automating the deployment process, we minimize the risk of mistakes that can occur with manual operations.
- Faster Rollouts: Continuous deployment means that updates and fixes are rolled out to production much faster, improving response times for any issues.
Conclusion
Webhook-based deployments have revolutionized the way we handle our projects at Cybero Solution. This automated, seamless process allows us to focus on what matters most: delivering quality software quickly and efficiently. If you’re looking to improve your development workflow, we highly recommend integrating Webhook URLs for automated deployment.
Feel free to contact us to learn more about how we can help you streamline your processes and implement innovative solutions like this.
By integrating this strategy, we continue to push boundaries in development automation. If you’re interested in improving your deployment process or have questions, reach out to Cybero Solution we’re here to help you grow with technology.